解説:CSSでデザインをする
更新
ここでは、CSS(スタイルシート)を使ったデザインの方法について解説させて頂きます。CSSの知識が無くても、ここのサンプルコードをそのままヘッダーに入力するだけで実装は可能です。
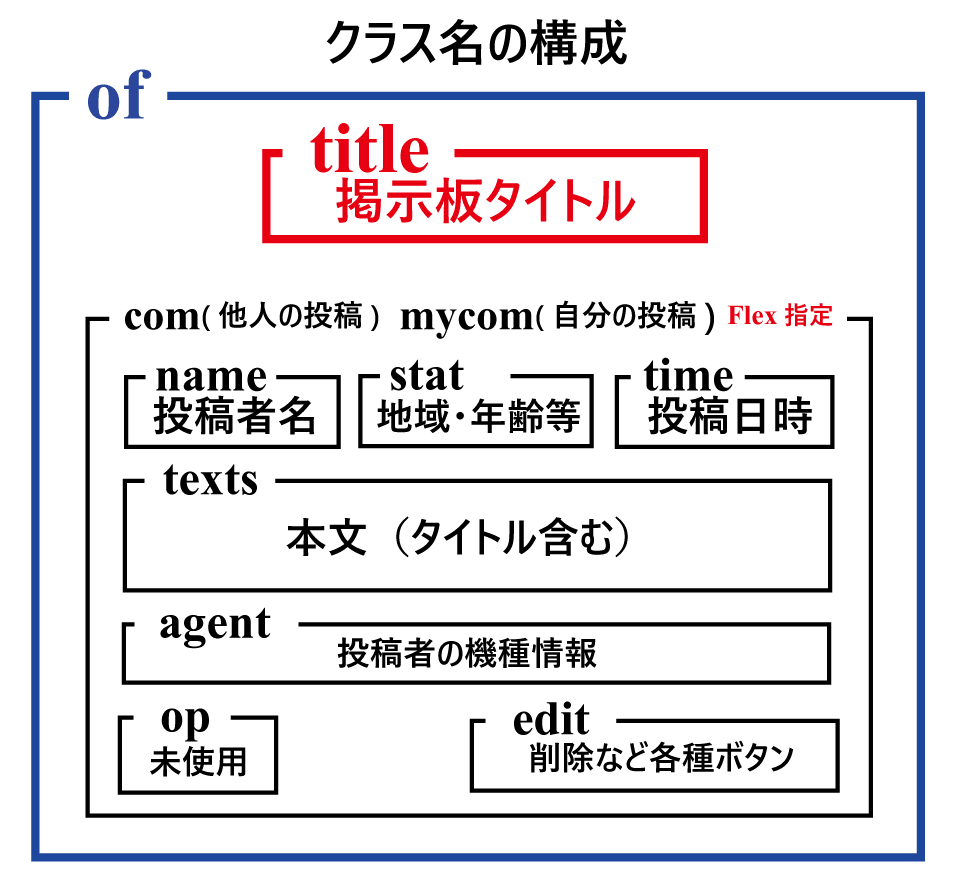
当サービスではCSSによるデザインを容易にする為、タイトルやコメント欄のclass名を固定化しています。各項目に割り当てられたclassにCSSを適用させる事で自由自在にデザインが可能です。下記のように各項目のclass名を指定しています。

一番重要なのは、コメント枠の親要素となる .com(自身の投稿の場合は .mycom ) です。.com(または .mycom )のclassに対してCSSを適用させる事が基本となってきます。
.com と .mycom には display:flex を指定していますので、それに続く要素は flex の効果が生じています。flex は並び替えや整列などを容易にする効果があります。
下記は、CSSに手を加えていない標準のコメント枠です。
投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
コメント枠の色を指定する
初歩の簡単なスタイルシートです。下記のように.com(自分以外のコメント枠)と.mycom(自分のコメント枠)に好きな背景色を指定するだけです。<style>
.com{
background: #DDD;
}
.mycom{
background: #EEE;
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
背景画像を表示する
背景に画像を指定する事もできます。コメント枠が縦長になっても切れ目のできない画像が好ましいです。<style>
.com{
background-image: url(//z-z.jp/img/b/1.jpg);
background-size: cover;
}
.mycom{
background-image: url(//z-z.jp/img/b/10.jpg);
background-size: cover;
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
枠の角の丸みを消す
角を直角にします。元々、border-radius:10px というCSSで角を丸くしているので解除するだけです。下記のように.comと.mycomにまとめてCSSを指定できます。<style>
.com , .mycom{
border-radius: 0;
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
ブロックの構成を理解する
ここまでの例のように、親要素となる.comや.mycomへのCSSは難しくありません。子要素へのCSSは少しだけ難解になります。まずは各ブロックの構成を把握しておくとイメージが掴みやすいです。分かりやすいように各ブロックのclass名を表記して色付けすると下記のようになります。名前 .name
東京 .stat
ここは .texts です。
(iPhone/.agent)
11/13 .time
項目を並び替える
並べたい順にorderを割り振ります。orderは2まで既に使われているので3以降を指定します。元々、.timeは右寄せになっているので左寄せを指定します。<style>
.name{
order: 3;
}
.stat{
order: 4;
}
.agent{
order: 5;
}
.texts{
order: 6;
}
.time{
order: 7;
text-align: left;
}
.edit{
order: 8;
}
</style>名前 .name
東京 .stat
ここは.textsです。
(iPhone/.agent)
11/13 .time
全ての項目の行を分ける
各項目を全て異なる行にする場合は下記のようにします。日時が途中の行にあると不自然なので下段に移動します。<style>
.time{
order: 3;
text-align: left;
}
.edit{
order: 4;
}
.name , .stat , .texts , .agent , .time , .edit{
width: 100%;
}
</style>名前 .name
東京 .stat
ここは.textsです。
(iPhone/.agent)
11/13 .time
区切り線だけにする
昔風の区切り線だけのスタイルにもできます。左右のボーダーを消し、様々なスタイルを削る事で上下の区切り線だけ残します。<style>
.com , .mycom{
border-left: 0;
border-radius: 0;
border-right: 0;
box-sizing: border-box;
margin: 0 0 -2px 0;
max-width: 100%;
width: 100%;
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
枠を歪(いびつ)にする
border-radius のプロパティで枠を歪ませます。四隅の削り取る量しか指定できず、形の自由度はあまり無いです。padding で枠と中身に適度な隙間を作っています。また、投稿画像や動画が枠幅ぴったりになるよう微調整しています。<style>
.com , .mycom{
border-radius: 100px 15px 100px 15px / 15px 100px 15px 100px;
padding: 1em;
}
.postimg{
left: -1em;
max-width: calc(100% + 2em);
}
.yt,.nico{
left: -1em;
min-width: calc(100% + 2em);
}
</style>投稿者名
東京 23歳
コメントです。
(iPhoneZ/docomo)
11/13 23:37
フェードインさせる
ページを開いた時に緩やかにふわっと浮かび上がらせる昔から根強い人気のフェードインです。下記のコードは、0.7秒(.7s)の時間をかけてページ全体を opacity: 0(完全透明)から opacity: 1(非透明)にするアニメーション処理でフェードインを再現しています。利用者様にストレスを与えかねないので時間は長くしない方が良いです。<style>
.com , .mycom{
animation-name: fadein;
animation-duration: .7s;
}
@keyframes fadein{
from{ opacity: 0; }to{ opacity: 1; }
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
【解説】このサンプルは無限に繰り返していますが、先のコードはページを開いた直後に1回だけフェードインして終了します。サンプルコードの .com の箇所を body に置き換えるとページ全体がフェードインします。
スライドインも加えてみる
フェードインに加えてスライドインもさせてみます。translateのプロパティで移動処理を加えるだけです。<style>
.com , .mycom{
animation-name: slidein;
animation-duration: .7s;
}
@keyframes slidein{
from{ opacity: 0; transform: translateY(15px); }to{ opacity: 1; transform: translateY(0); }
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
サンプルコードの translateY の二箇所を translateX に置き換える事で横移動にする事もできます。
<style>
.com , .mycom{
animation-name: slidein;
animation-duration: .7s;
}
@keyframes slidein{
from{ opacity: 0; transform: translateX(30px); }to{ opacity: 1; transform: translateX(0); }
}
</style>投稿者名
東京 23歳
ここはコメントです。
(iPhoneZ/docomo)
11/13 23:37
タイトルの書体を変える
下記は何も手を加えていないタイトル文字です。Z-Z BOARD 2026
Z-Z BOARDのロゴで使っているWebフォントで宜しければ簡単に適用できます。英数字のみのフォントで日本語には適用されません。こちらのCSSはタイトルが英数字記号のみの場合は自動で適用されます。
<style>
.title , .title span , .title a{
font-family:zzlogo;
font-size:125%;
}
</style>Z-Z BOARD 2026
縦長のフォントなので transform のプロパティで横に伸ばすと全角のようにもできます。下記コードは、横に1.35倍伸ばしています。
<style>
.title , .title span , .title a{
font-family: zzlogo;
font-size: 120%;
transform: scale(1.35 , 1);
}
</style>Z-Z BOARD 2026
画像を鮮やかにする
こちらは手を加えていない画像となります。投稿者名
沖縄県

11/13 23:37
CSSでコントラストを上げて鮮やかにする事ができます。あまり上げすぎると不自然になるので、120~130%が自然な色合いを保てる限度です。ここでは125%にします。全ての投稿画像に適用されます。
<style>
.texts img{
filter: contrast( 125% );
}
</style>投稿者名
沖縄県

11/13 23:37
最後に
コピーまたは作成したCSSは管理画面の[その他の表示]の[ヘッダー]に入力して下さい。CSSを活用すれば様々なデザインができますが、使い易さ・見易さといったユーザー視点で考えると、CSSでやるべき事・やれる事は意外と多くはありません。
複雑なCSSだから使い勝手や見栄えが良くなるというわけではありません。むしろ、ユーザー視点において無価値なデザインは逆効果にさえなり得ます。精錬されたサイトほどユーザーにとって不要なものは少なく無駄の無い作りとなっています。
色々と詰め込んで凝ったデザインを目指すのでは無く、ユーザー視点で使い易さと見易さを追求していくと素晴らしいCSSになると思います。